13 cách tối ưu hóa hình ảnh cho website
1. Tại sao phải tối ưu hóa hình ảnh trên trang web?
Tốc độ tải trang của 1 trang web thường sẽ phụ thuộc vào nhiều yếu tố, từ cấu hình server, nơi đặt server, code, js, css. Bên cạnh đó, độ nặng của các hình ảnh (icon, ảnh trong assets, ảnh người dùng upload,…) còn ảnh hưởng đến tốc độ tải trang.
Tối ưu hóa là việc giảm kích thước (dimension) hoặc kích thước (size) của tệp hình ảnh hay làm những việc khác tương tự.

Những lợi ích của việc tối ưu hóa hình ảnh:
- Cải thiện tốc độ tải trang: Nếu trang của bạn mất quá nhiều thời gian để tải thì người dùng sẽ cảm thấy khó chịu vì phải chờ đợi, thậm chí có thể chuyển sang một thứ khác hay hơn.
- Cải thiện SEO: Các tệp lớn có thể làm chậm trang web và các công cụ tìm kiếm thì “ghét” các trang web chậm. Vì vậy, Google sẽ thu thập thông tin và lập chỉ mục hình ảnh trong trang web của chúng ta nhanh hơn cho tìm kiếm hình ảnh.
- Tạo bản sao lưu sẽ nhanh hơn.
- Kích thước file hình ảnh nhỏ hơn thì việc sử dụng băng thông sẽ ít hơn. Vì vậy, bạn sẽ tiết kiệm được băng thông hơn.
- Cần dung lượng lưu trữ ít hơn trên server.
2. Cách tối ưu hóa hình ảnh cho website
2.1 Thay thế hình ảnh không cần thiết
Loại bỏ hình ảnh có thể chỉ đơn giản như việc đánh giá lại các bản chốt thiết kế. Một thiết kế đơn giản có thể nhiều tác động hơn, gây ít nhiễu loạn thị giác hơn và giúp truyền tải thông điệp mà không làm người xem phân tâm. Mặc dù vậy, sử dụng hiệu ứng hoặc đồ họa hình ảnh thường là yếu tố không thể thiếu trong thiết kế. Như vậy, bạn có thể đạt được hiệu ứng tương tự mà không làm tăng dung lượng các tập tin hình ảnh.
2.2 Chọn định dạng file ảnh phù hợp

Hiện nay về cơ bản có 4 định dạng hình ảnh thường được sử dụng trên web đó là JPEG, PNG, GIF và SVG
- JPG
JPG (JPEG) là loại tệp phổ biến nhất cho hình ảnh trên web. JPG là hoàn hảo cho các bức ảnh bình thường hoặc các hình ảnh phức tạp chứa nhiều màu sắc, độ bóng, độ dốc hoặc các patterns phức tạp khác.
JPG có thể được lưu 1 bức ảnh ở chất lượng cao, chất lượng thấp hoặc vị trí trung bình. Điều này cho phép ta điều chỉnh và lưu hình ảnh chính xác theo cách mà ta muốn cân bằng chất lượng và kích thước file.
- PNG
PNG là một dạng tệp phổ biến khác. Trong Adobe Photoshop, có tùy chọn để lưu PNG dưới dạng PNG-8 hoặc PNG-24.
PNG-8 có một pallet màu khá hạn chế là 256 màu. Mặc dù kích thước hình ảnh nhỏ hơn nhưng đầy không phải là lựa chọn tốt cho ảnh chụp và hình ảnh phức tạp.
PNG-24 cung cấp hình ảnh có chất lượng cao hơn nhiều nhưng cái giá phải trả là kích thước file lớn hơn.
Tuy nhiên, người ta vẫn dùng PNG vì định dạng này có 1 thứ thú vị là transparency. Đây là một trong những điểm khác biệt lớn nhất giữa PNG và JPEG.
- GIF
GIF chỉ sử dụng 256 màu.
Đây là lựa chọn tốt nhất khi mà ta muốn có 1 tấm ảnh động.
- SVG
SVG là định dạng vector có thể mở rộng (scalable vector format) hoạt động tốt cho logos, icons, text và hình ảnh đơn giản.
SVG tự động mở rộng trong cả trình duyệt và công cụ chỉnh sửa ảnh.
Google lập chỉ mục SVG, giống như cách thực hiện PNG và JPG. Do đó không cần phải lo lắng về SEO.
SVG theo truyền thống có kích thước file nhỏ hơn so với PNG hoặc JPG.
2.3 Nén ảnh
Nén ảnh là giảm kích thước file mà không làm giảm đáng kể chất lượng hình ảnh.
[caption id="attachment_979" align="aligncenter" width="600"] Ảnh gốc định dạng JPG (kích cỡ 590 KB)[/caption] Có 2 cách nén là Lossy và Lossless:
Ảnh gốc định dạng JPG (kích cỡ 590 KB)[/caption] Có 2 cách nén là Lossy và Lossless:
- Lossy
Lossy sẽ loại bỏ một số dữ liệu bên trong image. Điều này sẽ làm suy giảm chất lượng hình ảnh, vì vây bạn sẽ phải cẩn thận về việc giảm image đi bao nhiêu. Kích thước file có thể được giảm xuống một lượng khá lớn, nhưng bù lại hình ảnh có thể chẳng nhìn thấy gì.
[caption id="attachment_980" align="aligncenter" width="600"] Sau khi đã nén định dạng JPG (kích cỡ 68GB)[/caption]
Sau khi đã nén định dạng JPG (kích cỡ 68GB)[/caption]
- Lossless
Dùng cách này sẽ không làm giảm chất lượng nhưng nó sẽ yêu cầu các hình ảnh phải được nén trước khi chúng được hiển thị.
>>> Dùng gì để nén?
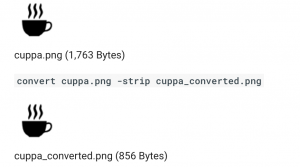
Trong thư viện imagemagik có 1 thứ để nén, chuyển đổi định dạng image là convert:
convert INPUT.gif_or_png -strip [-resize WxH] [-alpha Remove] OUTPUT.png
Hoặc bạn cũng có thể dùng photoshop để xuất bản lại 1 bức ảnh có mức độ thân thiện hơn đối với trang web của mình.
2.4 Cân bằng giữa chất lượng và kích thước
Chúng ta có thể nén image, nhưng cần phải cân bằng giữa nặng vừa vừa và dễ nhìn. Ví dụ nén trung bình (chất lượng tuyệt vời) định dạng JPG – kích cỡ 151 KB.

2.5 Giảm kích thước hình ảnh
Cũng là kích thước image nhưng chính là dimensions – chiều rộng và dài tính bằng px của image. Giảm kích thước image cũng khiến ảnh nhẹ đi đôi chút.
Bạn có thể làm đó là:
- Giảm kích thước hình ảnh trước khi lưu: dùng photoshop chẳng hạn, thay đổi kích thước của image rồi mới upload.
- Giảm kích thước hình ảnh trong khi lưu hình ảnh: thay đổi nó trong hàm upload image.
class ImageService
{
public static function uploadFile($image)
{
$dimension = [1920, 1080];
//....
$makeImage = Image::make($image)->orientate()->resize($dimension[0], $dimension[1])->stream();
//....
$storage->put($filePath, $makeImage->__toString(), 'public');
//....
}
}
2.6 Xóa “siêu dữ liệu” khỏi các tệp
Một trong những cách để giảm kích thước của ảnh là xóa metadata khỏi các file hình ảnh trước khi tải chúng lên trang web.
Dữ liệu meta hình ảnh (còn được gọi là exif) được lưu trữ trên bất kỳ ảnh nào, bao gồm: ngày chụp, mẫu máy ảnh, flash được sử dụng, vị trí GPS, iso, kích thước ống kính, tốc độ màn chập,…
Xóa dữ liệu meta hình ảnh còn là vì mục đích bảo mật.
2.7 Sử dụng thumbnail
Thay vì hiển thị toàn bộ image ra trang của mình thì thay vào đó chúng ta sẽ dùng thumbnail là một hình nhỏ hơn. Người dùng muốn xem ảnh to thì phải click vào thì ảnh mới được load ra.

2.8 Sử dụng text là text thay vì là text bằng hình
Hơi khó hiểu nhưng nếu ví dụ có những banner quảng cáo hay slogan, thay vì viết ra thì sẽ vẽ nhăng vẽ cuội và xuất thành 1 file image rồi show nó ra. Bây giờ thì không nên làm thế, dùng trực tiếp text và style lại nó bằng css chẳng hạn.
2.9 Không Scale Images
Ví dụ, chúng ta có 1 image, đặt trong thẻ img và có set thuộc tính height và width nhỏ hơn kích thước thật của ảnh với mong muốn là trong nó bé hơn thì sẽ nhẹ hơn, nhưng mà không phải, nó vẫn load nặng như vậy. Nếu bạn làm thế với mong muốn nó nhỏ đi để làm thumbnail nhưng không nên làm thế mà hãy tạo 1 thumbnail lúc upload và dùng thumbnail đó cho trường hợp này.
2.10 Kết hợp Images để tiết kiệm HTTP Requests
Tức là thay vì load lần lượt từng image thì ta giao lưu kết hợp nhiều image để load 1 lần.
2.11 The Fewer Graphics the Better
Dùng càng ít image thì càng tốt, không dùng thì cũng tốt. Thay vào đó có thể thay thế bằng style theo css thì tốt hơn.
2.12 Sử dụng CDN
Giống như css hay js, chúng ta cũng có thể lưu hình ảnh trên CDN và không cần phải quan tâm, lo lắng về vùng miền lẫn tốc độ load image mỗi khi đứt cáp quang nữa.
2.13 Lazy Loading
Lazy loading cũng là một cách tối ưu hóa hình ảnh cho website khá hay và hữu ích. Lazy loading tức là màn hình ở vị trí nào thì load ảnh ở vị trí đó, kéo xuống thì load tiếp ở vị trí tiếp theo.
Ví dụ:
<body class="asyncImage" data-src="https://i.imgur.com/EWx6Ao5.jpg"> <div class="container"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </body>
Thêm css
body {
background-image: url('https://i.imgur.com/ffmMq6q.jpg');
background-repeat: no-repeat;
background-size: cover;
}
.container {
width: 700px;
margin: 0 auto;
}
Cuối cùng thêm js:
(() => {
'use strict';
const objects = document.getElementsByClassName('asyncImage');
Array.from(objects).map((item) => {
const img = new Image();
img.src = item.dataset.src;
img.onload = () => {
item.classList.remove('asyncImage');
return item.nodeName === 'IMG' ?
item.src = item.dataset.src :
item.style.backgroundImage = `url(${item.dataset.src})`;
};
});
})();
Tóm lại
Có khá nhiều cách để tối ưu hóa hình ảnh cho website của bạn, chẳng hạn:
- Sử dụng hình ảnh vector SVG bất cứ khi nào có thể cùng với PNG và JPG.
- Sử dụng CDN để phục vụ khách hàng.
- Xóa dữ liệu metadata không cần thiết.
- Cắt không gian màu trắng và tạo lại nó bằng cách sử dụng CSS.
- Sử dụng hiệu ứng CSS3 càng nhiều càng tốt.
- Lưu hình ảnh theo kích thước phù hợp.
- Sử dụng phông chữ web thay vì đặt văn bản trong hình ảnh.
- Giảm độ sâu bit xuống.
- Sử dụng nén mất dữ liệu (lossy) nếu có thể.
- Sử dụng GIF nếu cần ảnh động (nhưng cũng nên nén lại).
- Sử dụng PNG nếu cần chi tiết cao và độ phân giải cao.
- Sử dụng JPG cho ảnh chụp thường (photo) và ảnh chụp màn hình (screenshot).
- Xóa ảnh nào đó nếu không cần nó.
- Tải hình ảnh theo cách lazy loading để hiển thị trang đầu tiên nhanh hơn.
Bạn có thể áp dụng ngay hôm nay để tối ưu hình ảnh, giúp cho website load nhanh hơn, mang đến những trải nghiệm tốt nhất cho người dùng. Chúc bạn thành công!
Tham khảo viblo.asia
Mọi người cùng tìm kiếm: tối ưu hình ảnh, tối ưu ảnh, cho hình vẽ trên
Với giá cực tốt, bạn sẽ sở hữu dịch vụ Cloud Hosting ổ SSD tốc độ cao, an toàn và bảo mật. Đặc biệt, chúng tôi cung cấp bảng điều khiển cPanel dễ sử dụng và băng thông không giới hạn. Hãy trải nghiệm sự khác biệt với KDATA ngay hôm nay!
https://kdata.vn/cloud-hosting
👉 Liên hệ ngay KDATA hỗ trợ tận tình, support tối đa, giúp bạn trải nghiệm dịch vụ giá hời chất lượng tốt nhất