Plugin Google Web Stories là gì? Hướng dẫn cách tạo chuẩn nhất
Google Web Stories đang trở thành chủ đề nóng của các quản trị viên website khi nó có thể giúp website của bạn tăng lượng truy cập không hề nhỏ. Hãy cùng chúng tôi tìm hiểu mọi thứ về plugin Google Web Stories là gì và cách tạo chuẩn chỉnh, đơn giản nhất nhé.
Google Web Stories là gì và lợi ích
Google Web Stories là một bước tiến mới của AMP (Accelerated Mobile Pages) – Dự án của Google nhằm tăng khả năng đáp ứng cũng như hiển thị của Website trên thiết bị di động. Nội dung của nó bao gồm tập hợp các trang ngắn, mỗi trang chứa tối đa 10 từ.
Kích thước được đề xuất cho Web Story là từ 4 đến 30 trang. Bạn có thể hình dung Google Web Stories tương tự như Stories trên Facebook hoặc Instagram.
 Nhà xuất bản Web Stories có thể kiếm tiền bằng Affiliate Links, Google Ad Manager và Google DV360 (Beta). Còn đối với người dùng, họ có thể sử dụng điện thoại di động để xem nhanh nội dung Google Web Stories. Google cho biết rằng, đối tượng người xem là những người sử dụng ứng dụng này khi đang đi tàu điện ngầm hoặc ăn trưa. Cùng xem cách tạo Google Web Stories phía dưới nhé!
Nhà xuất bản Web Stories có thể kiếm tiền bằng Affiliate Links, Google Ad Manager và Google DV360 (Beta). Còn đối với người dùng, họ có thể sử dụng điện thoại di động để xem nhanh nội dung Google Web Stories. Google cho biết rằng, đối tượng người xem là những người sử dụng ứng dụng này khi đang đi tàu điện ngầm hoặc ăn trưa. Cùng xem cách tạo Google Web Stories phía dưới nhé!
Ích lợi của Google Web Stories
Các Website đều đang trải nghiệm Web Stories vì nó có thể trở nên nổi bật, hấp dẫn và thu hút người dùng di động. Google Web Stories đại diện cho một phương pháp mới làm tăng lượng truy cập một cách đáng kể.

Trong thời gian gần đây, Web Stories đã bắt đầu xuất hiện trên Google News và Google App. Mục đích tạo Google Web Stories là cách nhằm tăng tương tác và thu hút sự chú ý của người dùng đến công cụ này.
Google Web Stories hiển thị như thế nào?
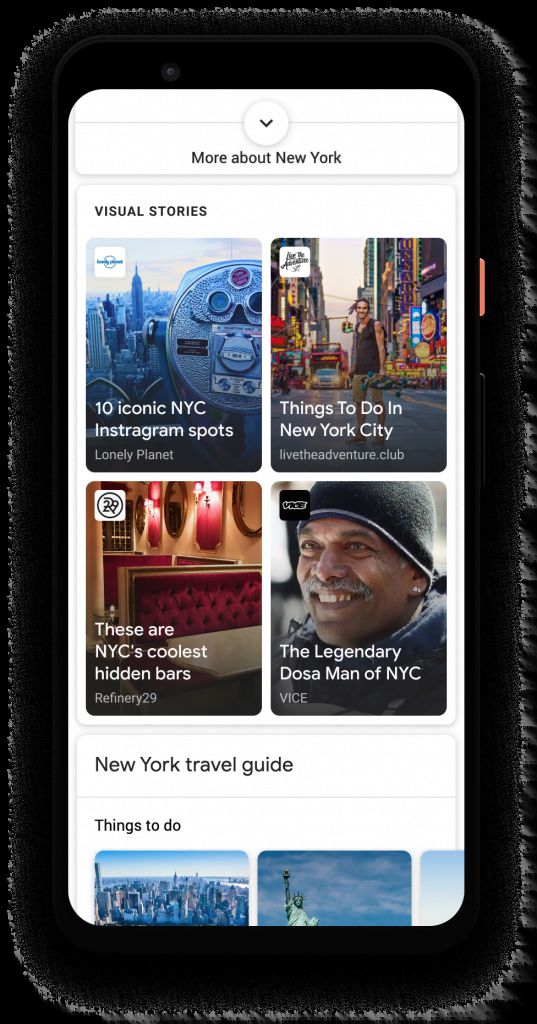
Google Discovery
Carousel Web Stories hướng đến nội dung phong cách sống. Một số ví dụ về các danh mục băng chuyền khác là: Sắc đẹp, Thể hình, Người nổi tiếng, Sức khỏe, Giải trí và Ý kiến.
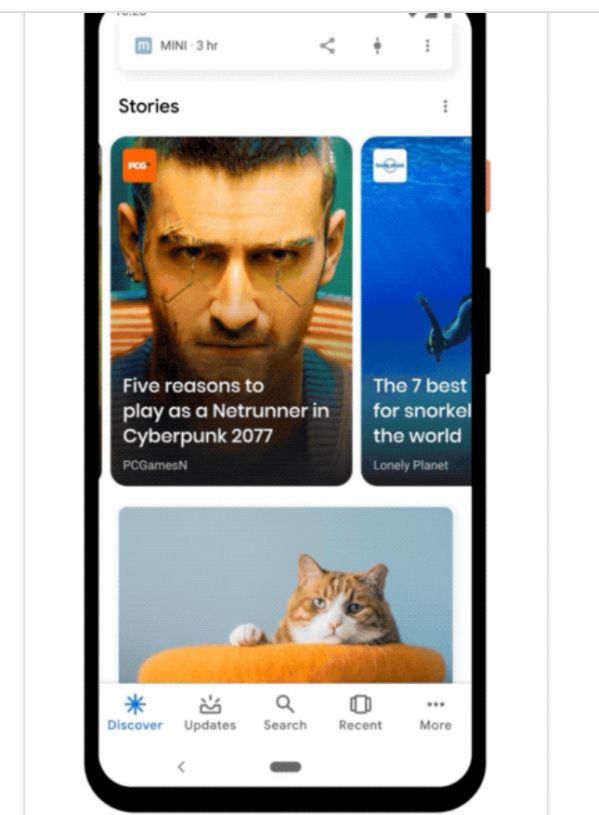
 Băng chuyền trên Google Discovery (Carousel on Google Discover): Câu chuyện trên web có thể xuất hiện trên Google Discover (Khám phá) trên Android và iOS thông qua ứng dụng Google App ở dạng băng chuyền gần đầu Feed. Carousel hiện chỉ có ở Hoa Kỳ, Ấn Độ và Brazil. Carousel Web Stories hướng đến nội dung phong cách sống. Một số ví dụ về các danh mục băng chuyền khác là: Sắc đẹp, Thể hình, Người nổi tiếng, Sức khỏe, Giải trí và Ý kiến.
Băng chuyền trên Google Discovery (Carousel on Google Discover): Câu chuyện trên web có thể xuất hiện trên Google Discover (Khám phá) trên Android và iOS thông qua ứng dụng Google App ở dạng băng chuyền gần đầu Feed. Carousel hiện chỉ có ở Hoa Kỳ, Ấn Độ và Brazil. Carousel Web Stories hướng đến nội dung phong cách sống. Một số ví dụ về các danh mục băng chuyền khác là: Sắc đẹp, Thể hình, Người nổi tiếng, Sức khỏe, Giải trí và Ý kiến.

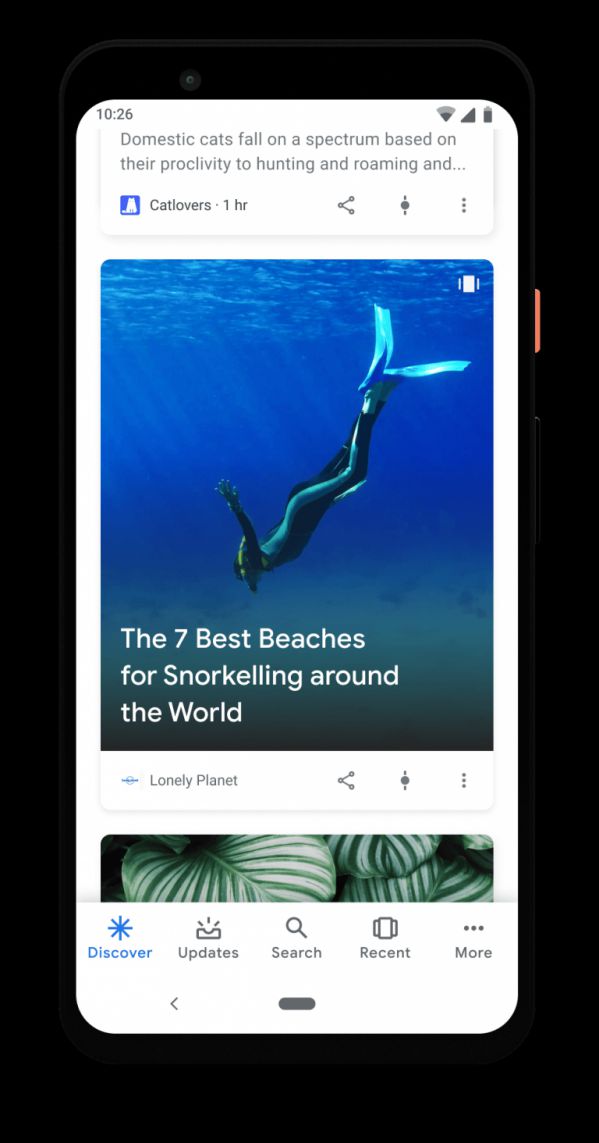
Single card trên Google Discover: Google Web Stories cũng có thể xuất hiện dưới dạng một thẻ duy nhất nằm trong Google Discovery và hiện chỉ khả quan qua tiếng Anh ở khu vực nước Mỹ.
Google Search
Grid View (theo bố cục) trên Google Search: Hình trên là kết quả khi người dùng tìm kiếm "things to do in New York" nó sẽ trả về kết quả dạng lưới với nhiều nhà xuất bản tuy nhiên nếu bạn thêm tên một người nhất định thì sẽ chỉ còn các stories liên quan mà người này xuất bản. Đáng tiếc rằng nó chỉ hiển thị khi dùng ngôn ngữ Anh ở Mỹ.

Grid View (theo bố cục) trên Google Search: Hình trên là kết quả khi người dùng tìm kiếm "things to do in New York" nó sẽ trả về kết quả dạng lưới với nhiều nhà xuất bản tuy nhiên nếu bạn thêm tên một người nhất định thì sẽ chỉ còn các stories liên quan mà người này xuất bản. Đáng tiếc rằng nó chỉ hiển thị khi dùng ngôn ngữ Anh ở Mỹ.
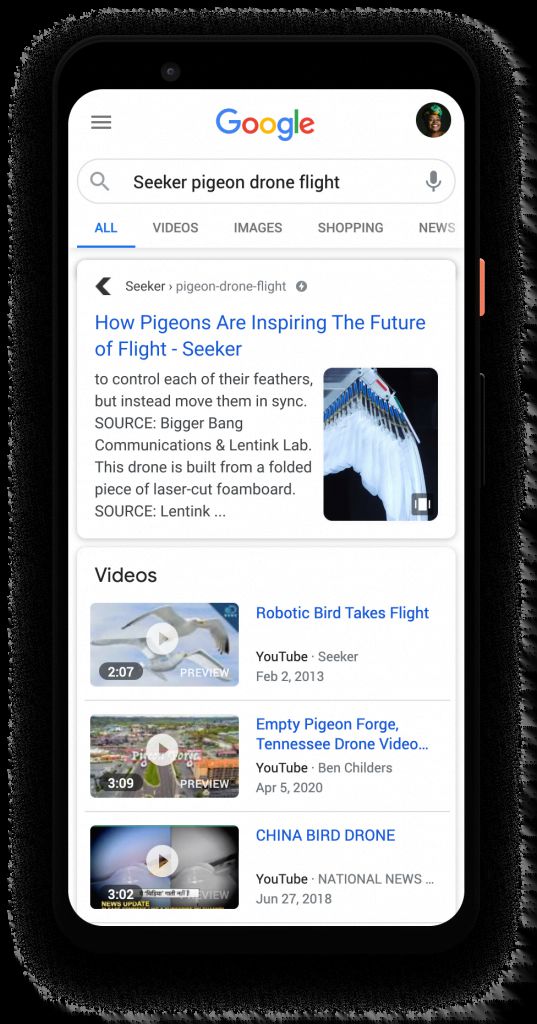
 Kết quả đơn khi tìm kiếm: Google Web Stories có thể trả về đơn như hình ảnh khi có lượt tìm kiếm từ khóa liên quan. Đáng mừng rằng bạn có thể trải nghiệm ở mọi nơi ngay cả Việt Nam.
Kết quả đơn khi tìm kiếm: Google Web Stories có thể trả về đơn như hình ảnh khi có lượt tìm kiếm từ khóa liên quan. Đáng mừng rằng bạn có thể trải nghiệm ở mọi nơi ngay cả Việt Nam.
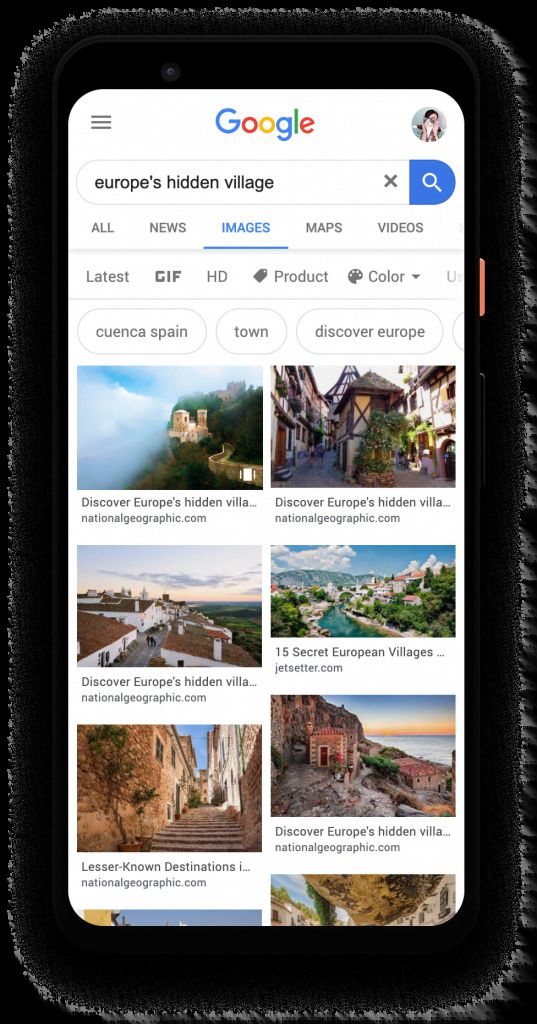
Google Images
 Hiển thị dưới dạng hình ảnh khi tìm kiếm trên Google – khả quan ở mọi quốc gia, còn đợi gì nữa, hãy cài Plugin và trải nghiệm ngay thôi.
Hiển thị dưới dạng hình ảnh khi tìm kiếm trên Google – khả quan ở mọi quốc gia, còn đợi gì nữa, hãy cài Plugin và trải nghiệm ngay thôi.
>>>> Download Plugin Google Web Stories tại đây: https://wordpress.org/plugins/web-stories/
Hướng dẫn cách sử dụng Google Web Stories
Nếu không dùng WordPress bạn có thể nên tham khảo qua trang hướng dẫn của Google: https://stories.google/create/
Sau khi bạn đã cài đặt Plugin tạo Web Stories trên Website của bạn, hiểu được Google Web Stories là gì, sau đây là các bước hướng dẫn của Yoast sẽ chỉ bạn sử dụng chúng:
Bước 1: Mở Stories để bắt đầu tạo Bước 2: Truy cập vào giao diện Google My Web Stories Bước 3: Thêm hình ảnh Bước 4: Tùy chỉnh Web Stories của bạn Bước 5: Đừng quên điền mô tả meta và xuất bản
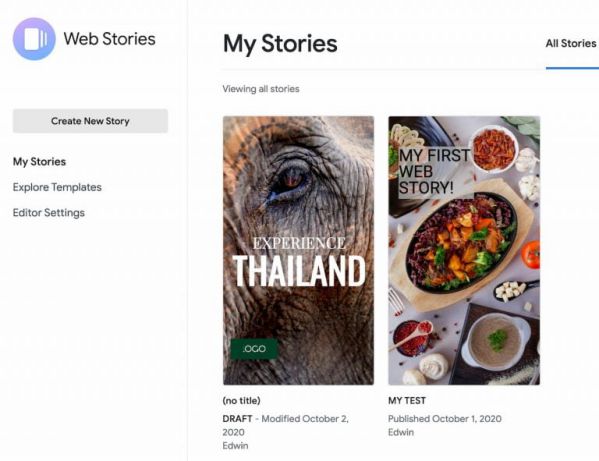
Bước 1: Mở Stories để bắt đầu tạo
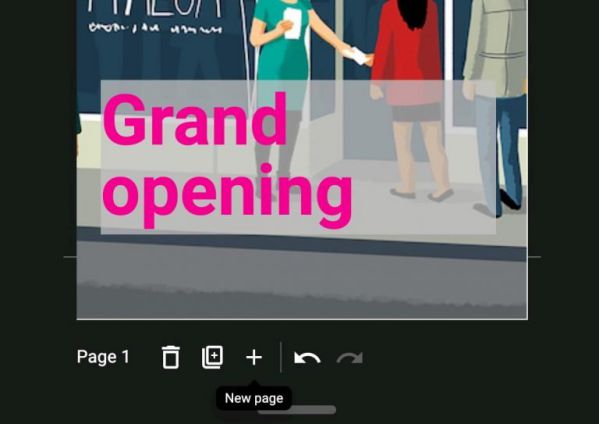
Nhấp vào Create New Story từ Web Stories ở Dashboard. Bạn cũng có thể truy cập vào WordPress menu > Stories > Add New.

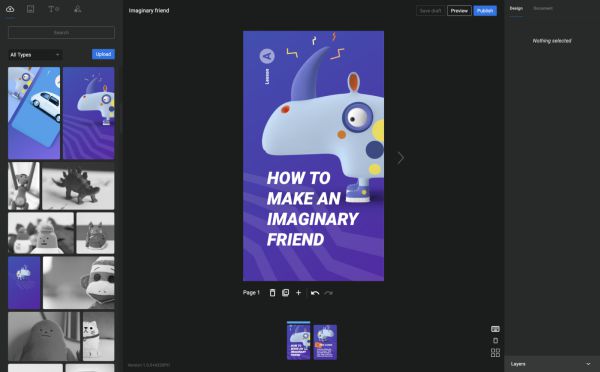
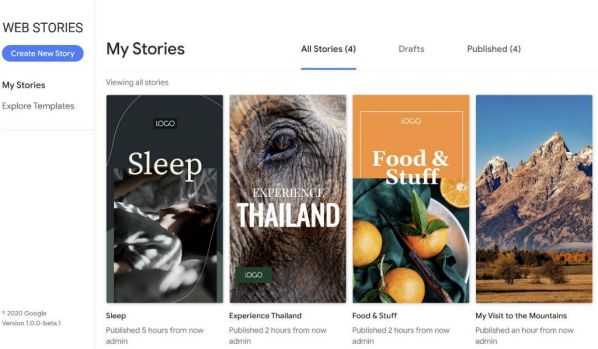
Bước 2: Truy cập vào giao diện Google My Web Stories
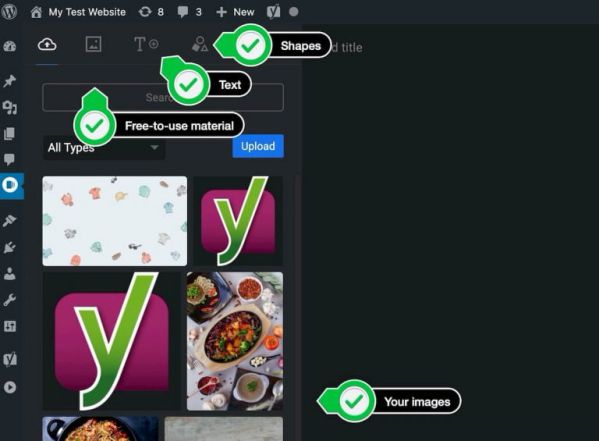
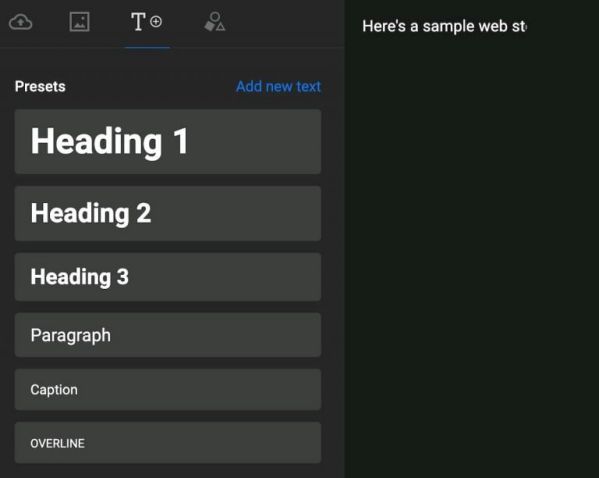
Ở phía tay trái bạn sẽ thấy những hình gần đây nhất được upload lên Website, ngoài ra là một số tính năng của Plugin. Thẻ “T” để bạn tạo văn bản và khối hình tam giác để bạn sáng tạo các khối mình muốn.

Bước 3: Thêm hình ảnh
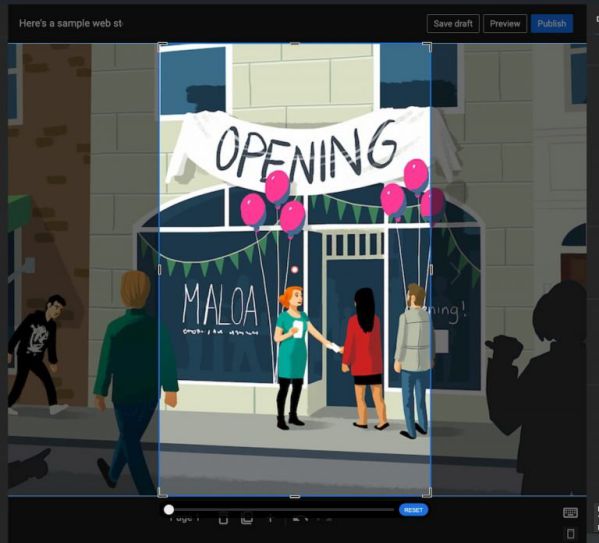
 Click vào núy Upload sau đó chọn hình ảnh, bạn sẽ thấy giao diện khung bên phải bắt đầu thay đổi. Lúc này bạn sẽ thấy rất nhiều tính năng để tùy chỉnh hình vừa gắn vào Stories.
Click vào núy Upload sau đó chọn hình ảnh, bạn sẽ thấy giao diện khung bên phải bắt đầu thay đổi. Lúc này bạn sẽ thấy rất nhiều tính năng để tùy chỉnh hình vừa gắn vào Stories.
Bước 4: Tùy chỉnh Web Stories
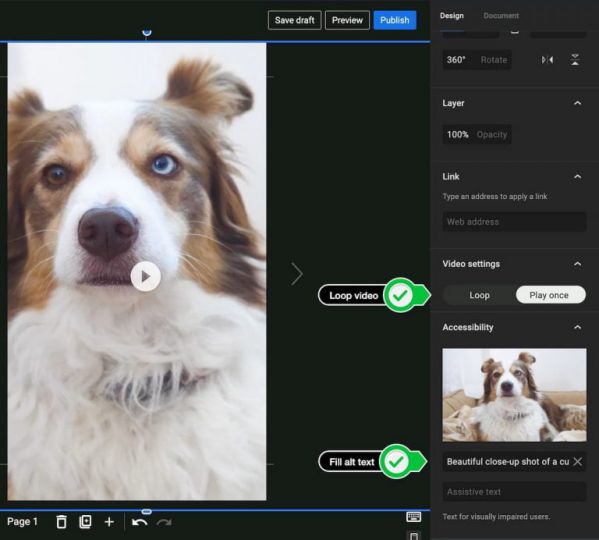
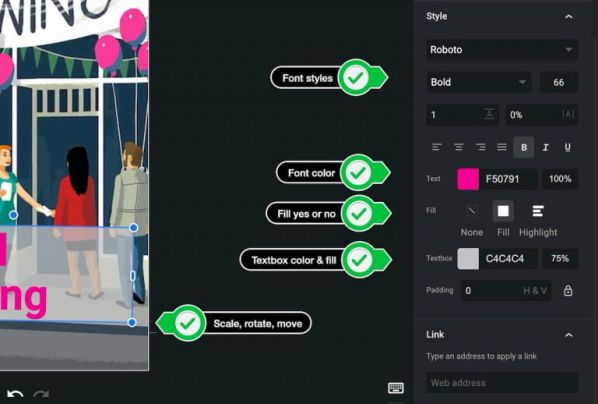
Nếu bạn khá quen với các công cụ điều chỉnh hình ảnh hoặc chuyên gia up Stories Instagram và Facebook thì tôi nghĩ bạn sẽ không gặp khó khăn đâu. Bạn có thể canh lề, xoay, tạo layer, thêm text, màu hay nói cách khác là mọi tính năng như 1 Stories Instagram vậy. Bạn thậm chí còn có thể:
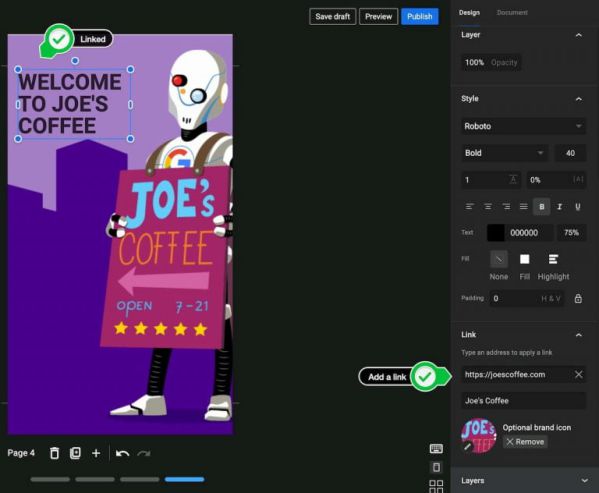
- Chỉnh text của bạn thành Tiêu đề (Headline) - Cắt ảnh để phù hợp vị trí hiển thị mình mong muốn - Tạo thêm nhiều Page trên 1 Web Stories - Đặt link về bài viết hoặc Website nào đó




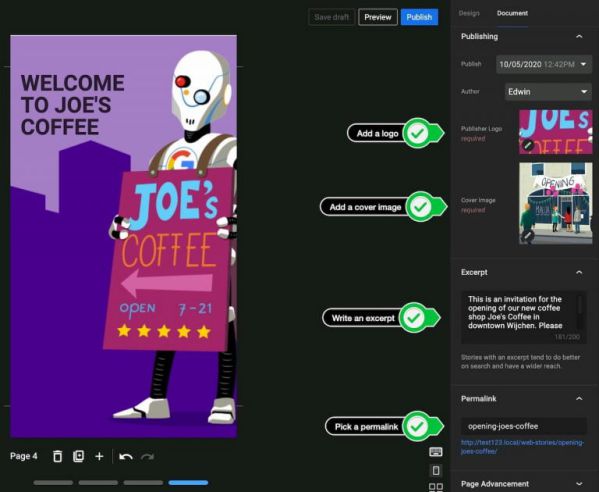
Bước 5: Đừng quên điền mô tả meta và xuất bản
Bằng cách click nút Preview bạn có thể xem thử Stories của mình hiển thị ra sao. Before you hit Publish, you need to fill in some metadata to improve the story. Quan trọng nhất, Click Document và điền đủ cách trường logo, cover image, excerpt và chọn 1 permalink cho nó. Cuối cùng bạn đã có thể Publish Web Stories của mình


Một số lưu ý:
- Đảm bảo rằng URL của các câu chuyện của bạn có sẵn trong sơ đồ trang XML của bạn
- Thêm dữ liệu có cấu trúc (Schema Stuctured Data) để giúp Google hiểu câu chuyện của bạn dễ dàng hơn (Yoast SEO thực hiện việc này giúp bạn)
- Liên kết đến các câu chuyện của bạn từ các phần khác (có liên quan) trên trang web của bạn
- Đảm bảo rằng stories của bạn có giá trị và chất lượng cao
- Bạn có thể thêm quảng cáo, nhưng đừng lạm dụng nó
- Đừng thêm quá nhiều liên kết đến các nguồn bên ngoài, điều đó sẽ khiến người đọc mất tập trung
- Giữ câu chuyện ngắn gọn và linh hoạt (Google cho biết 5-30 trang, với một điểm hấp dẫn từ 10-20)
- Giữ tiêu đề ngắn gọn
- Không sử dụng quá nhiều văn bản trên các trang
- Thêm văn bản thay thế để mô tả hình ảnh cho khả năng tiếp cận
- Câu chuyện là lý tưởng cho video, nhưng hãy giữ cho chúng ngắn gọn
Snackable Content và mối liên quan với Google Web Stories
Stackable Content hay nội dung ngắn gọn là điểm mấu chốt của Google Web Stories. Các Video được khuyến nghị không dài quá 15 giây. Ngoài ra, Google cũng chỉ định rằng Video nên được quay ở chế độ dọc thay vì ở chế độ ngang. Bằng cách này, chúng sẽ hiển thị toàn màn hình trên thiết bị di động.
Tất cả các Video cần đi kèm phụ đề để người dùng có thể vừa xem Video vừa nắm bắt nội dung. Điều này vô cùng có ích trong các trường hợp người dùng không thể nghe tiếng mà chỉ có thể đọc, chẳng hạn như ở nơi công cộng, ồn ào hay những nơi họ bị phân tán sự chú ý.
Nội dung dài có thể được cung cấp dưới dạng liên kết đính kèm. Đây là một tính năng hữu ích vì nó cho phép nhà sản xuất thu hút sự chú ý của người dùng hơn thông qua Web Stories và chuyển hướng người dùng sang đọc toàn bộ bài viết nếu nó đủ thú vị đối với họ.
Một số tính năng khác của Web Stories
Rich Story trên Web
Web Stories đem lại một trải nghiệm tương tự như Stories mà bạn đã quen thuộc trên mạng xã hội như Facebook, Instagram gồm một bộ sưu tập hình ảnh, Video và văn bản. Bạn chỉ cần bấm vào để xem trang tiếp theo. Sự khác biệt lớn ở đây là mỗi Story đều có một đường dẫn URL.
Nói rõ hơn, chúng là một trang Web và bạn có thể nhúng nó vào Website của mình, thậm chí là chia sẻ nó qua Email. Vì nó là một đường dẫn URL nên bạn có thể chia sẻ ở bất cứ đâu trên Online.
Khi tìm kiếm trên Google, bạn tìm thấy một số Web Stories. Đặc biệt, bạn cũng tìm thấy chúng trên điện thoại di động của mình vì chúng có một phần được gọi là Top Stories.
Chế độ xem toàn màn hình
 Một sự khác biệt đáng kể khác khi so sánh Google Web Stories và các nền tảng khác đó chính là nó có thể được sử dụng từ máy tính để bàn của bạn và ở chế độ toàn màn hình. Thật quá tiện lợi phải không nào.
Một sự khác biệt đáng kể khác khi so sánh Google Web Stories và các nền tảng khác đó chính là nó có thể được sử dụng từ máy tính để bàn của bạn và ở chế độ toàn màn hình. Thật quá tiện lợi phải không nào.
Kêu gọi hành động (CTA)
Bạn có thể thêm lời kêu gọi hành động trên bất kỳ trang nào trong Story của mình để chuyển hướng đến trang Web hoặc sản phẩm chính mà bạn đang bán. Đặc biệt, bạn có quyền tự do tùy chỉnh các trang của mình như mong muốn.
Có thể đọc Stories hoặc nội dung nhiều hơn
 Ở cuối Story, bạn có thể liên kết đến các Stories hoặc trang khác trên Website của mình với tính năng Bookend. Đây luôn là một cách tuyệt vời để các doanh nghiệp cung cấp nhiều nội dung hơn đến khách hàng của họ.
Ở cuối Story, bạn có thể liên kết đến các Stories hoặc trang khác trên Website của mình với tính năng Bookend. Đây luôn là một cách tuyệt vời để các doanh nghiệp cung cấp nhiều nội dung hơn đến khách hàng của họ.
Google Web Stories giúp bạn tạo một story chuyên nghiệp, thu hút đi kèm nhiều tính năng khác. Cách tạo cũng tương đối đơn giản. Bạn có thể bắt tay vào thực hiện theo hướng dẫn bên trên nhé. Chúc thành công!
