WebP là gì? Có ưu điểm gì? Cách thức hoạt động thế nào?
WebP là gì? Có ưu điểm gì nổi bật hơn so với JPG và PNG ? Cách thức hoạt động của định dạng hình ảnh này như thế nào?
Thông thường thì để tối ưu hình ảnh cho website, người dùng sẽ cần chỉnh sửa kích thước hình ảnh để phù hợp với trang web, điều đó làm giảm đi chất lượng của hình ảnh khi hiển thị. Nhưng việc này cũng không thể mang lại cho bạn nhiều lợi ích hay giúp giải phóng quá nhiều dung lượng cho website của bạn.
Nhưng hiện nay đã có một giải pháp giúp bạn giảm kích thước hình ảnh nhưng vẫn đảm bảo được chất lượng hiển thị của hình ảnh đó là WebP.

Vậy WebP là gì?
WebP là một công nghệ định dạng hình ảnh được Google mua lại từ công ty On2 Technologies. Đây là một công ty chuyên làm việc về các công nghệ nén video và hình ảnh. WebP đã được chọn là sản phẩm được phát triển để thay thế cho JPEG, PNG và GIF.
Ban đầu WebP sử dụng tính năng nén mất dữ liệu trong nỗ lực tạo ra những hình ảnh nhỏ hơn nhưng vẫn hiển thị được chất lượng cao nhất. Sau đó, dần dần nó phát triển và tham gia với việc sử dụng nén mất dữ liệu hiệu quả và tối ưu khá tốt cho website.
Ưu điểm khi sử dụng WebP
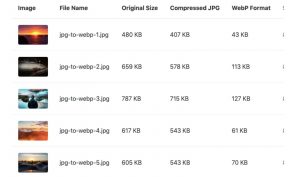
[caption id="attachment_924" align="aligncenter" width="600"] 5 hình ảnh với kích thước ban đầu khác nhau và sau khi được nén bằng JPG và WebP[/caption]
5 hình ảnh với kích thước ban đầu khác nhau và sau khi được nén bằng JPG và WebP[/caption]
Không giống với JPG và PNG, WebP nén mất dữ liệu bằng mã hóa dự đoán để điều chỉnh chính xác hơn các pixel trong ảnh. Google cũng đã ước tính rằng kết quả nén mất dữ liệu của WebP trong các tệp nhỏ hơn từ 25% đến 34% so với JPG cùng chất lượng.
Nếu so với PNG thì việc nén dữ liệu của WebP tác động lên cả kích thước nhưng vẫn duy trì chất lượng hình ảnh được hiển thị cao nhất. Đạt được điều này là do sự đa dạng của các kỹ thuật nén được sử dụng cũng như mã hóa entropy áp dụng cho hình ảnh.
Cách thức hoạt động của WebP
WebP sẽ dự đoán không gian của các Pixel, biến đổi không gian màu, sử dụng bảng màu mới nổi cục bộ. Đóng gói pixel thành một pixel và thay thế alpha. Nhờ vậy mà kết quả nén không mất dữ liệu của WebP trong các tệp nhỏ hơn 26% so với PNG có cùng chất lượng.
WebP có thể làm một cái gì đó mà không có định dạng tệp nào có thể làm. Chẳng hạn như bạn có thể sử dụng mã hóa WebP trên màu R&B và mã hóa Lossless trên hình ảnh với nền trong suốt.

Các hình ảnh hoạt hình nếu không ở định dạng GIF cũng sẽ được hưởng lợi từ các hệ thống nến WebP. Google đã ước tính mức giảm trung bình là sẽ từ khoảng 64% kích thước ban đầu của GIF khi sử dụng nén tổn thất với 19% khi sử dụng lossless.
Ngoài ra, còn có rất nhiều lý do để bạn sử dụng WebP. Bởi đây là một công cụ mà Google hỗ trợ các website, giúp bạn không cần phải đánh đổi giữa chất lượng và kích thước hình ảnh nữa. Bên cạnh đó thì việc tối ưu hóa kích thước không phù hợp có thể sẽ khiến website của bạn trở thành một trong những nguyên nhân mà khách hàng sẽ bỏ đi ngay từ lần đầu ghé thăm.
Như vậy, WebP là một trong nhiều cách giúp tối ưu tốt ảnh của bạn trên website. Tuy nhiên bạn cũng cần chú ý rằng tác dụng phụ của việc nén ảnh chính là sẽ làm giảm chất lượng ảnh. Mặc dù vấn đề này có thể không ảnh hưởng đến người dùng bình thường nhưng lại gây ra vấn đề với các nhà nhiếp ảnh gia.